یک طراح سایت حرفه ای مستلزم تلفیق و هماهنگی تصویری و محتوا است. اما مهارتهای غیر فنی مانند هماهنگی و رابط کاربری نیز مهم هستند. د راین مقاله برای شما 20 مهارت اساسی که طراحان سایت حرفه ای باید بداند را توضیح خواهیم داد. زیاد مهم نیست تا چه حدی از طراحی وب آشنایی دارید اینجا از ابزار ها و نکاتی که باید توجه کنید صحبت خواهیم کرد.
1. اصول طراحی
برای کشیدن یک نقاشی زیبا نیازی به کلاس نقاشی ندارید و اگر هرگز به کلاس نقاشی نرفتید باز می توانید ترسیم کنید اما دانستن نکات اساسی باعث میشود که نتیجه خوبی از کار طراحی شده بگیرید و قادر به ساختن یک طراحی محاسبه شده و بی نظیر باشید.
2. تایپوگرافی

ذهن انسان از طریق نو و متقاوت بودن تمرکز میکند، نوعی که از طریق هر نوع پیچیدگی دلخواه " طراحی " و یا بیش از حد "رنگ" ، به شیوه تصویر ذهنی منتقل می شود ، نوع بدی است.
مقاله " The Crystal Goblet " نوشته Beatrice Warde
تایپوگرافی درک ما از ایده ها را شکل می دهد. به عنوان یک طراح خیلی مهم است که بهترین راه برای ارسال پیام به کار را استفاده کنیم.
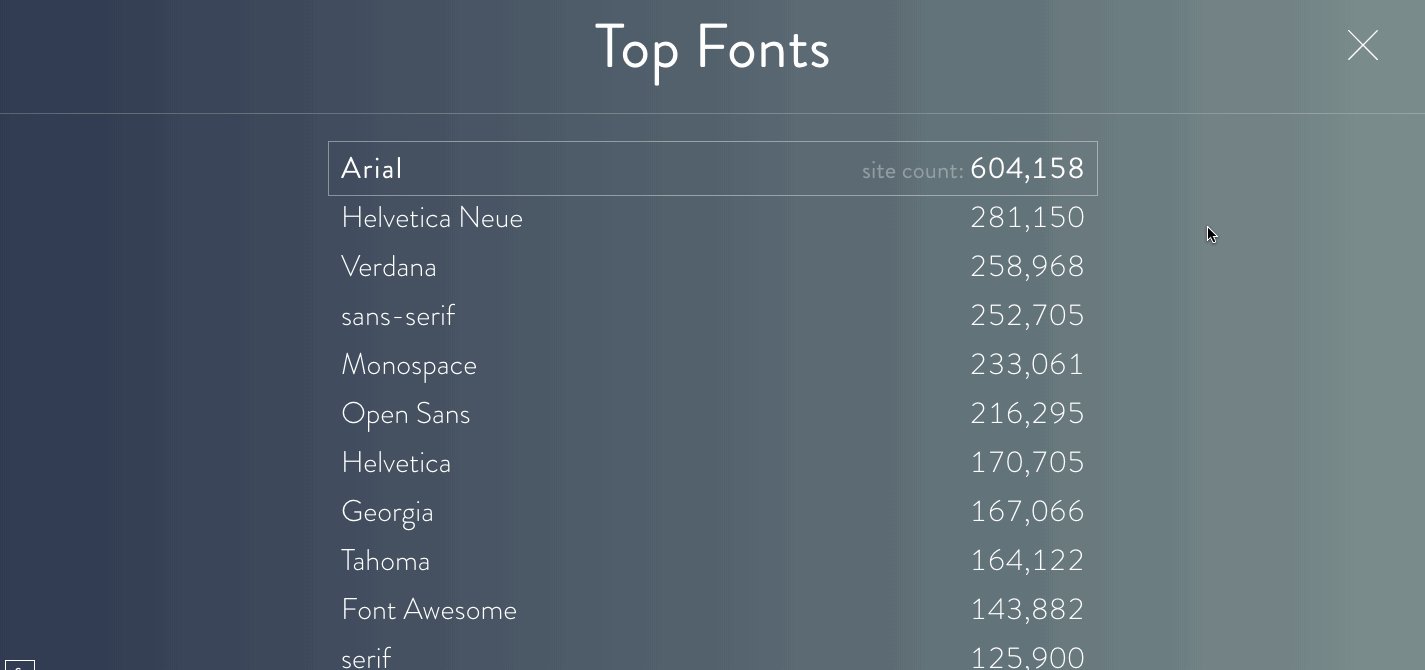
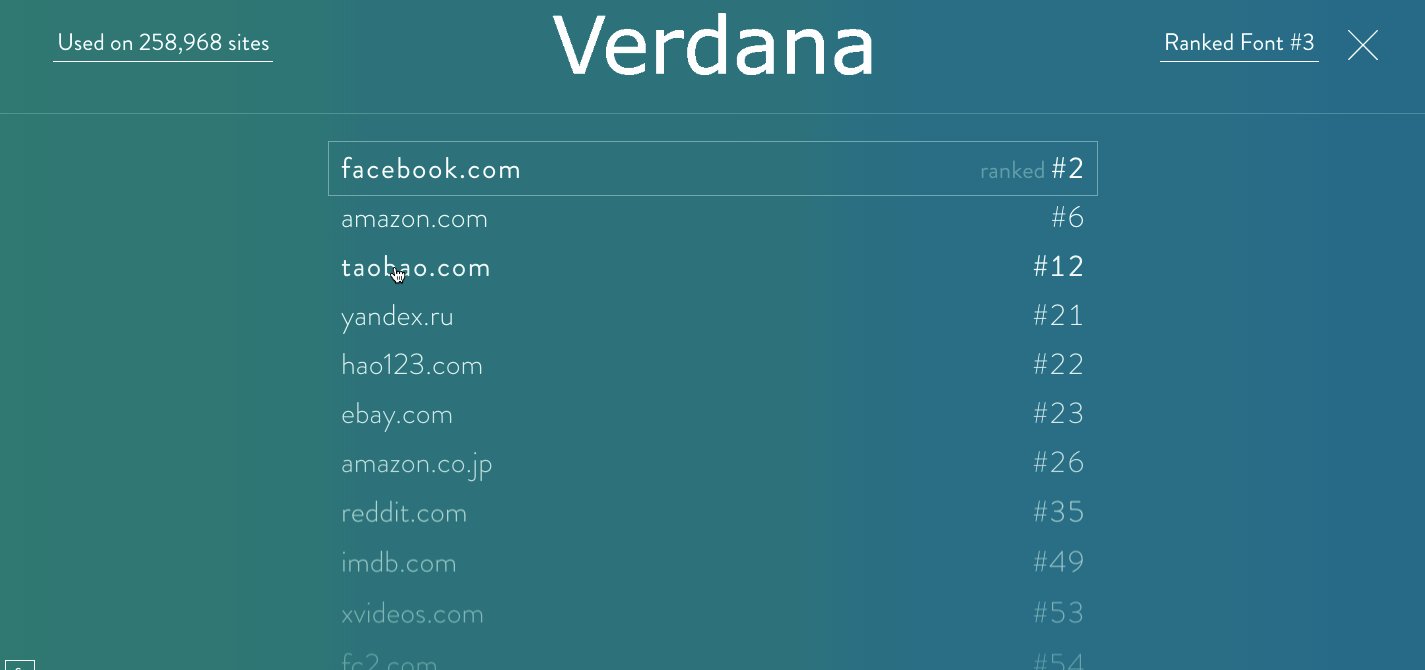
فونت فونت های فارسی را میتوانید در طراحی سایت استفاده کنید ، یک فونت بد می تواند تمام کار شما را خراب کند ، فونت های ایران سانس و یکان در طراحی سایت بیشتر اسفتاده میشود باید دقت کنید که هر فونتی را در مکان مناسب خود استفاده کنید.
3. ترکیب
حتما بخوانید: افزایش سرعت سایت وردپرس در سال ۲۰۲۰ترتیب متن ، تصاویر و سایر عناصر در خدمت یک هدف هنری و سودمند است. هماهنگی بصری یک طرح و سازمان و سلسله مراتب ایده ها وجود دارد. محتوای مهم باید توجه ما را جلب کند و عالی به نظر برسد.
یک چیدمان خوب شامل ایجاد تعادل با کنتراست ، فضای منفی و عناصر متناسب است. به طراحی اطراف خود توجه کنید - وب سایت ها ، نقاشی ها ، صحنه های فیلم ، بیلبوردها. هرچه بیشتر از آن آگاهی داشته باشید و بتوانید ترکیب خوبی را بشناسید ، بیشتر در طراحی خود ظاهر خواهید شد.
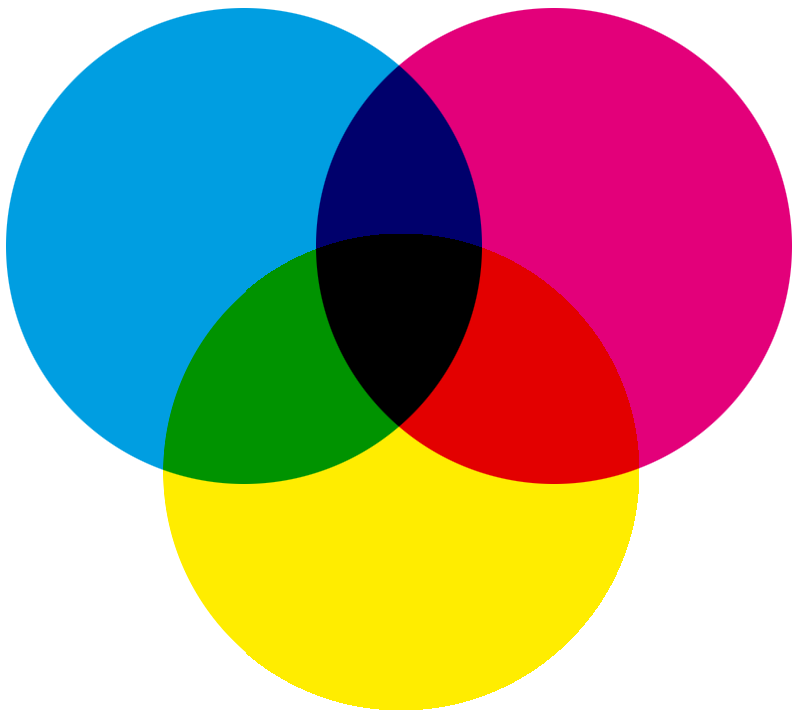
4. تئوری رنگ

به عنوان یک طراح سایت حرفه ای ، شما باید با چرخ رنگ و چگونگی عملکرد مکمل ، متضاد و مشابه آن در کنار یکدیگر آشنا شوید.
استفاده از رنگهای درهم ، یک اشتباه رایج است که طراحان مبتدی از آن استفاده میکنند. کمی ناهماهنگی بصری می تواند طرحی جالب را ایجاد کند ، اما رنگهای متناقض نیز می توانند یک طرح را زشت و غیرقابل خواندن جلوه دهند .فهمیدن و دانستن زمان استفاده از سایه ، کنتراست و اشباع نیز مهارت های مهم رنگ در طراحی وب است.
5. نرم افزاری برای طراحی
حتما بخوانید: هزینه طراحی سایت چقدر است؟فتوشاپ و ایلوستریتور دو نرم افزار بزرگ Adobe هستند که طراح سایت باید با آنها آشنا باشند. شما باید مقدماتی برای ویرایش عکس و توانایی ترفند گرافیکی مبتنی بر وکتور داشته باشید ، مثل طراحی یک لوگو که نیاز اصلی سایت است.
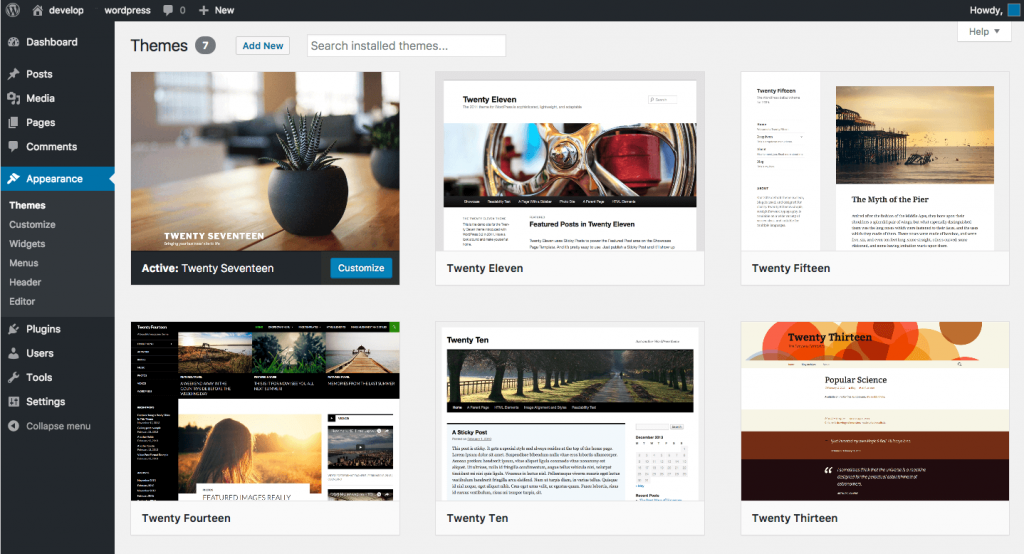
6. سیستم های مدیریت محتوا (CMS)

برای سایتی که قالب طراحی میکنید Cms آن را کامل بشناسید ، مثال وقتی برای سایت وردپرسی قالب طراحی میکنید بخش نوشته ها ، برگه ها ، دسته بندی ، صفحه اصلی و دیدگاه ها و.. باید آشنایی داشته باشید تا بتوانید طبق استاندارد های وردپرسی یک قالب طراحی کنید.
7. طراحی واکنش گرا
ریسپانسیو به معنای پاسخ گرا یا واکنشی می باشد. به این معنا که طراحی وب سایت به گونه ای می باشد که در صفحات مختلف و ابزارهای متفاوت سایت به درستی نمایش داده می شود، به عنوان مثال زمانی که شما از طریق گوشی یا تبلت سایت را تماشا می کنید ساختار ظاهری سایت به گونه ای تغییر پیدا می کند که قابلیت پیمایش سایت در این ابزارها به راحتی فراهم گردد. از طرفی در مانیتورهای با رزولوشن بالا نیز سایت به گونه ای مناسب نمایش داده می شود و به عبارت دیگر کاربران با هر ابزاری سایت شما را تماشا می کنند از محتوا و ظاهر سایت شما کمال استفاده را خواهند برد.
8. تجربه کاربری (UX)
حتما بخوانید: آموزش گرفتن رتبه خوب در گوگل بدون محتواشامل رفتارها، نگرشها و احساسات یک کاربر دربارهٔ استفاده از یک محصول، سامانه یا سرویس خاص است. تجربهٔ کاربری جنبههای کاربردی، تجربه شده، اثرگذار به صورت عاطفی، معنادار و ارزشمند تعامل انسان و رایانه و مالکیت محصول را در بر میگیرد. علاوه بر این، برداشت یک فرد از جنبههای مختلف یک سامانه مانند سودمندی، کاربری آسان و کارایی نیز در گسترهٔ تجربهٔ کاربری قرار میگیرد. به عبارت دیگر، تجربهٔ کاربری همان خاطرهای است که با استفاده از یک محصول، سامانه یا سرویس در ذهن کاربر نقش میبندد.
9. رابط کاربری (UI)
هماهنگی و یکپارچه سازی طراحی و عوامل طراحی سایت یا نرم افزارها از وظایف اصلی UI می باشد. افرادی که کار UI انجام میدهد تصمیم گیرنده این است که چه المانی در کدام قسمت صفحه و چه نوع طرحی در طرح قرار بگیرد تا زیبایی خود را به مخاطب نشان داده و سلیقه مخاطب را بشناسد. در طراحی UI به روانشناسی رنگ ها، چیدمان و نحوه نمایش خطاها پرداخته می شود و در حقیقت ظاهری از هر سایت که به وسیله مخاطب دیده می شود UI یا رابط کاربری تلقی می شود که مهمترین بخش از یک پروژه است. در وب برای اینکه بتوان فرایند UI را پوشش داد از نرم افزارهای CSS , Jquery , Js، فتوشاپ، زبان های برنامه نویسی و HTML استفاده می شود.
10. طراحی گرافیکی

وب سایت و طراحی گرافیکی یک فضای خلاق مشابه دارند. هر دو هنرپیشگی هنرهای نمایشی را شامل می شوند. اما در حالی که طراحی وب واسطه ای است که در آن تغییرات و به روز رسانی های مداوم جزئی از هر پروژه است ، طراحی گرافیک در مورد ایجاد تصاویری با طول عمر است. طراحی وب سایت یا آرم ممکن است رشته های مختلف طراحی باشد ، اما هر دو بخشی از مارک تجاری هستند.
مهارت های طراح سایت حرفه ای گرافیک مجموعه مهارت های شما را دور می زند. دانستن چگونگی ایجاد تایپوگرافی دستی ، تصویر سازی های سفارشی و انواع دیگر شکوفا های خلاق باعث تقویت کار در طراح سایت شما می شود.
11. ویرایش عکس
حتما بخوانید: کارهایی که باید برای تبدیل شدن به یک مهندس نرم افزار انجام دهیدیک تصویر به خوبی انتخاب شده می تواند با اضافه کردن رنگ و وضوح به یک طرح کمک کند. حتی عکس های متوسط می توانند با کمی جادوگر ویرایش عکس زنده شوند. داشتن چشمان آموزش دیده برای تنظیم مواردی مانند سطح رنگ ، روشنایی ، اشباع و کنتراست می تواند بسیار طولانی به نظر برسد تا عکسهای بدون لک بسیار عالی به نظر برسند.
12. صبر

اکثر مشتری ها عجله دارند که کارشان هر چه زودتر و در کمترین زمان آماده شود. گویا به قول خودشان خیلی دیر شده است. شما اینجا باید از مشتری زمان کافی برای طراحی بگیرید کاری که در کمترین زمان انجام شود. بدون توجه به جزئیات و با عجله کار خواهد شد که این کار باعث می شود نتیجه نامناسبی از کار طراحی شده بگیرید.
13. توافق
با مشتری خود به توافق برسید همه توضیحات که نیاز هست باید از مشتری بگیرید تا بتوانید به صورت دقیق زمانبدی کار خود را انجام داده و طراحی را شروع کنید اصولا طراح سایت حرفه ای قبل از شروع کردن به طراحی همه نیاز های مشتری را در همان ابتدا جمع آوری کرده بعد شروع به طراحی میکند.
14. خودآگاهی
حتما بخوانید: دانلود رایگان کتاب راهنمای گوگل آنالیتیکس + افزونه وردپرسدانستن محدودیت های خود خیلی طول می کشد. وقتی در یک کاری را به صورت کاملا حرفه ای یاد نگرفتید ، در آن زمینه سفارش نگیرید خیلی هستند کسانی که با مشاهده یک ویدیو آموزشی نصب و راه اندازی وردپرس شروع به دریافت سفارش و نصب قالب های آماده میکنند که در صورت بروز یک مشکل کوچک در آن گیر می کنند. یا با یک بار مشاهده لاراول یک پروژه لاراول راه اندازی میکنند که کلی مشکلی امنیتی و باگ در آن وجود دارد.
15. ترتیب

نظم و ترتیب در انجام کار مهمترین نکات در انجام یک پروژه است. زمانبدی یک پروژه یکی از آنهاست بخش هایی که خیلی سریع آماده میشوند را در اولویت و کارهایی که زمان بر هستند را در آخر و زمان مشخص برای هر بخش باید انتخاب کرد.
مثال بخشی که نیاز به دقت و تمرکز بیشتری دارد را شما زمان کمی به طراحی آن اختصاص داید و به صورت عجله ای آن بخش را درست میکنید که حتی شما خودتان از نتیجه کار راضی نخواهید بود. ولی با یک زمانبدی مناسب جای عجله دیوانه وار میتوانید با آرامش کار های خود را تمام کنید.
16. ارتباطات

مهارت های افراد به همان اندازه مهارت های پیکسل مهم هستند. توضیح دیدگاه شما برای یک پروژه به روشی که غیر طراحان بدانند ضروری است. ذینفعان می توانند هرکسی را از بخش بازاریابی گرفته تا بنیان گذار شامل شوند ، و شما باید بتوانید آنچه را که طراحی می کنید ارتباط برقرار کنید و چگونه این اهداف اهداف پروژه را برآورده می کند.
بخش عمده ای از طراحی یک کار انفرادی است ، اما هنوز هم مهم است که از حباب خلاق خود خارج شوید ، یک شنونده فعال باشید و آنچه را که در آن کار می کنید ارتباط برقرار کنید.
17. نوشتن مقاله
نوشتن چیست؟ نوشتن تلهپاتی است.
-استفن کینگ ، در مورد نوشتن
آیا باید طراحان نویسنده باشند؟ و آیا نویسندگان باید از طراحی آگاهی داشته باشند؟ درک این دو مورد باهم در کار شما تاثیر زیادی خواهد گذاشت.
18. استراتژی کسب و کار
ما انتظار نداریم که شما یک متخصص تجارت باشید ، اما باید بدانید که چگونه طراحی شما به اهداف مشتری کمک می کند.
19. بهینه سازی موتور جستجو (SEO)
این امر در حوزه تحریر کپی قرار می گیرد. ایجاد محتوا که در Google قابل جستجو است برای جلب توجه کار شما مهم است. SEO خوب شامل بافتن کلمات کلیدی و عبارات به محتوا است. تشخیص اینکه چه موقع SEO احساس اجباری می کند ، خوانایی را از بین می برد و باید دوباره پردازش شود مهم است.
20. توجه به جزئیات
طراحی کارآمد به طور اتفاقی تحقق نمی یابد. انتخاب های طراحی مانند ناوبری ، چیدمان و طرح رنگ باید به صورت آگاهانه باشد. توجه به جزئیات باید هر قسمت از یک طرح را لمس کند.
سخن نهایی
در مقاله سعی شده برای طراح سایت حرفه ای شدن توضیحات مختصری داده بشه که البته هر کدام از بخش ها برای خودشان یک مقاله جدا می توان نوشت هر گونه سوال یا موردی در این زمینه داشتید میتوانید از طریق دیدگاه همین پست با ما در ارتباط باشید