افزایش سرعت سایت یکی از مهم ترین فاکتورهای سئو در سال 2020 است ،کاربران امروزی حوصله معطل شدن ندارند. اگر سایت شما دیر لود شود ممکن است سایت شما را به سرعت ترک کنند. و این دقیقا با سئو رابطه مستقیم دارد. اگر نتوانید کاربران تان در سایت خود نگه دارید یک نمره منفی در سئو محسوب می شود.
تصور کنید کاربری از طریق جست و جو در گوگل سایت شما را پیدا کرده است و وارد سایت شما شده و منتظر است تا سایت شما برای او باز شود. اگر سرعت لود سایت شما پایین باشد(بنا به هر دلیلی) فورا سایت شما را رها می کند و برمی گردد به نتایج جست و جوی گوگل و به سراغ سایت رغیب شما می رود و شاید هم دیگر هیچ وقت به سایت شما باز نگردد. به همین سادگی یک بازدیدکننده که شاید به مشتری شما می توانست تبدیل شود را از دست دادید.
مدت زمان بارگذاری سایت باید کمتر از ۳ ثانیه باشد؛ در غیر اینصورت شک نکنید شمار زیادی از کاربران همان لحظه صفحه سایت شما را میبندند. همین باعث کاهش رتبه سایت در موتورهای جستجو مثل گوگل شده و به دنبال آن بازدید و فروش شما به میزان قابل توجهی کاهش مییابد و رفته رفته از ارزش سایت شما کم خواهد شد.پس میتوان گفت که سرعت سایت، تاثیر خیلی زیادی در تبدیل بازدیدکنندههای سایت به مشتری دارد! در این مقاله به صورت جامع و کلی راهکار های افزایش سرعت سایت را توضیح خواهیم داد.
چرا باید سرعت سایت خود را افزایش بدیم ؟
هیچ کاربری یک سایت کند را دوست نداردو ترجیح می دهد از آن خارج شود در واقع تاخیر در بارگذاری یک صفحه، UX خوبی را رقم نمیزند و باعث افزایش نرخ پرش سایتتان میشود.
این قضیه در سایت های بزرگ تر با ترافیک بالا خیلی به چشم می خورد. به عنوان مثال سایتی مثل آمازون اگر فقط 2 ثانیه دیرتر از سرعت لود فعلی اش بارگذاری شود باعث می شود نرخ تبدیلش تا 7 درصد کاهش یابد و این قضیه باعث می شود تعداد صفحات بازدید شده توسط کاربرانش کاهش یابد و در نهایت نارضایتی کاربران را به همراه خواهد داشت.
پس اگر کسب و کار اینترنتی تان واقعا برای شما مهم است پیشنهاد می کنم همین حالا دست به کار شوید و به فکر بهبود سرعت سایت تان باشید.
سرعت صفحه (Page speed) و سرعت سایت (Site speed) چیست؟
سرعت صفحه، معیاری برای سنجش است، که بدانیم محتوای صفحه با چه سرعتی بارگذاری (Load) میشود. سرعت صفحه معمولاً با دو مشخصه تعریف میشود:
زمان بارگذاری صفحه: زمانی که طول میکشد تمام محتوای یک صفحهی سایت بهطور کامل بارگذاری شود.
زمان اولین بایت: مدتزمانی که طول میکشد مرورگر شما اولین بایت از اطلاعات را، از سرور وب دریافت کند.
سرعت سایت مفهومی جامعتر دارد. وقتی کاربر آدرس سایت شما را در مرورگر خود وارد می کند و بعد از بازدید چند صفحه، به صفحۀ خرید (هدف) منتقل میشود، بیشتر سرعت سایت را لمس میکند. سرعت سایت فقط به سرعت بارگذاری یک صفحه بستگی ندارد، بلکه به سرعت بارگذاری کل صفحات سایت بستگی دارد.
فرق بین سرعت سایت با سرعت صفحه
سرعت صفحه معمولاً با سرعت سایت اشتباه گرفته میشود، سرعت صفحه در حقیقت بهسرعت باز شدن یک صفحه از سایت گفته میشود. درحالیکه سرعت سایت به زمان بارگذاری کل سایت اطلاق میشود. کاربران بیشتر با سرعت صفحه سروکار دارند. درحالیکه برای ایندکس شدن یا ارزیابی سایت توسط موتورهای جستجوگر، سرعت سایت هم مهم است.
اهمیت سرعت سایت و تاثیر آن در سئو
تأخیر در بارگذاری سایت میتواند باعث از دست رفتن بازدیدکنندهها و کاهش نرخ تبدیل شود.
همچنین طبق تحقیقات گوگل، زمان ماندن بازدیدکنندگان در صفحه، در سایتهای سریع (که در کمتر از ۵ ثانیه بارگذاری میشوند) در مقایسه با سایتهای کند (که تا ۱۹ ثانیه طول میکشد تا بارگذاری شوند)، 70% بیشتر است. از طرف دیگر در سایتهای سریع، نرخ پرش (Bounce Rate) هم 35% کمتر است.
نرخ تبدیل یا Conversion Rate یعنی:
تبدیل کاربر به چیزی که شما میخواهید. به بیان سادهتر، وقتی کاربری به سایت شما وارد میشود، دوست دارید کاری را انجام دهد؛ مثلاً سفارش خریدی را تکمیل کند یا در خبرنامه عضو شود. مقدار موفقیت شما در تبدیل او به چیزی که انتظار دارید، با نرخ تبدیل مشخص میشود.
نرخ پرش یا بانس ریت یعنی:
کاربر وارد صفحه وبسایت شما میشود و بدون وارد شدن به صفحه دیگری پس از مشاهده نخستین صفحه از وبسایت شما خارج میشود. این جمله به این معنی است که کاربر بدون نشان دادن علاقهای به مطالعه بیشتر مطالب سایت و بدون دیدن صفحات دیگر، از آن خارج میشود. (ادامه مقاله درباره نرخ پرش یا بانس ریت)
در واقع گوگل از پارامتر سرعت وبسایت و صد البته، سرعت صفحه، در الگوریتم رتبهبندی سایتها استفاده میکند؛ اما این وسط یک اتفاق جالب دیگر هم میافتد؛ رباتهای گوگل فرصت محدودی برای ایندکس کردن یک سایت یا صفحه دارند. هرچه سرعت بارگذاری سایت کندتر باشد، این زمان ممکن است هدر برود و در نتیجه رباتها نتوانند صفحات بیشتری را ایندکس کنند
با این سایت ها سرعت سایت خود را تست کنید
برای تست سرعت سایت از ابزارهای آنلاین (PageSpeed Insights ، gtmetrix ، pingdom ) می توانید استفاده کنید.
یکی از بهترین ابزارهای تست سرعت سایت Insights است که ابزاری رایگان و ارائه شده از طرف گوگل است. توسط این ابزار می تواند سرعت سایت خود را در دسکتاپ و موبایل بررسی کنید.
همچنین توسط این ابزار می توانید نقص های سایت خود را پیدا کنید و متوجه این شوید که افت فعلی سرعت سایت شما چه دلایلی دارد. همینطور راهنمای کاملی برای رفع خطاهای موجود در سایت تان ارائه می کند.
این سایت از 0 تا صد به سایت شما امتیاز می دهد که امتیاز بالای 80 نشان دهنده این است که سایت شما سرعت لود خوبی دارد.
سایت gtmetrix یکی از بی نظیر ترین سایت ها برای بررسی سرعت لود سایت است که خیلی ها از همین سایت برای تست سرعت سایت شان استفاده می کنند. gtmetrix بر اساس PageSpeed و YSlow برای سنجش سرعت سایت ها استفاده می کند که YSlow سرعت سایت شما از دید موتورهای جست و جو است. که همیشه هم پایین تر از PageSpeed است که این گزینه مربوط به سرعت لود سایت برای کاربران دسکتاپی است. یعنی آن چیزی که همین حالا دارید می بینید.
سایت gtmetrix یکی از بهترین سایت ها برای نشان دادن نقص های سایت در سرعت بارگذاری است. خیلی از برنامه نویسان و سئو کارها از طریق gtmetrix برای افزایش سرعت سایت اقدام می کنند. چون gtmetrix دقیقا به آن ها می گوید که مشکلات فعلی سایت برای دیر لود شدن چه چیزهایی هستند.
چگونه سرعت سایت خود بهینه کنیم؟
خب شاید برای شما سوال باشد که چگونه و از کجا شروع به بهینه سازی سرعت سایت کنیم ، در 23 روش به صورت کامل توضیح خواهیم داد بیشتر گزینه ها ساده هستند و خودتان می توانید انجام دهید.
1.استفاده از هاست با کیفیت
اولین گام برای افزایش سرعت سایت استفاده از هاست پر سرعت و باکیفیت است. استفاده از هاست های اشتراکی در بسیاری از مواقع موجب کاهش سرعت سایت تان می شود. چون زمانی که از هاست اشتراکی استفاده می کنید قطعا فقط سایت شما روی آن سرور قرار ندارد! سایت های زیادی از منابع سروری که سایت شما روی آن است استفاده می کنند.
به همین دلیل در بسیاری از مواقع ممکن است ترافیک یک سری از سایت های روی هاست اشتراکی بالا برود و همین باعث شود سرعت سایت شما و دیگر سایت هایی که روی آن هاست اشتراکی قرار دارند پایین بیاید.
پس استفاده از هاست اشتراکی پیشنهاد نمی شود! بسیاری از سایت ها از هاست اختصاصی یا سرور مجازی برای خود استفاده می کنند که کل منابع موجود روی آن اختصاص داده به سایت خودشان است. البته هزینه استفاده از هاست اختصاصی گران تر است ولی اگر واقعا سایت مهمی دارید که ترافیک بالایی هم دارد پیشنهاد می شود از هاست اختصاصی استفاده کنید نه اشتراکی!
2.نصب افزونه مدیریت کش در وردپرس
صفحات وردپرسی به صورت دینامیک هستند. این مسئله بدین معنیست که این صفحات در هر بازدید پردازش شده و با توجه به اطلاعات درخواستی و کنار هم قرار دادن اجزا، ایجاد می گردند. این فرایند در مواقعی که کاربران زیادی در لحظه وارد سایت می شوند نیاز به پردازش بیشتری دارد و ممکن است موجب کند شدن سایت گردد.
اینجاست که ما به کاربران پیشنهاد می کنیم که یک افزونه مدیریت کش را در وردپرس نصب کنند. کش فایل های اصلی در مرورگر کاربران می تواند سرعت بارگذاری را دو الی پنج برابر کند. با ایجاد این سیستم، به جای پردازش کامل یک صفحه در هر بازدید، افزونه مدیریت کش شما نسخه ذخیره شده ای را که از قبل پردازش و ایجاد شده است را نمایش می دهد. سپس این نسخه را به هر کاربر دیگری نیز ارائه می کند.
3.بهینه سازی کدهای CSS و Java
بهینه سازی و فشرده سازی کدهای CSS و جاوا تاثیر به سزایی در افزایش سرعت لود سایت شما دارند. سایت هایی هستند که با قرار دادن کدهای CSS و جاوای خود کدهای فشرده شده ی آن را در اختیارتون قرار می دهند و شما کافی است کدهای فشرده را با کدهای قبلی جایگزین کنید. سایت csscompressor یکی از بهترین سایت ها در این زمینه است.
حتما بخوانید: رنگ سال ۹۸ برای طراحی سایت4.بهینه سازی تصاویر برای افزایش سرعت در وردپرس
ابتدا سایز تصویر مورد نظرتان را مشخص کنید. منظور این است که سایز تصاویر باید طوری باشند که بعد از منتشر کردن آن ها در وب سایت تان نیاز به کوچک یا بزرگ کردنشان نباشد. این امر باعث می شود گاهی وقت ها حجم تصاویرتان بیهوده بیشتر شود. مثلا سایز تصویر شاخص برای پست های سایت تان کاملا مشخص است. از این به بعد سعی کنید در همان اندازه عکس های بعدی شاخص پست ها را تولید کنید.
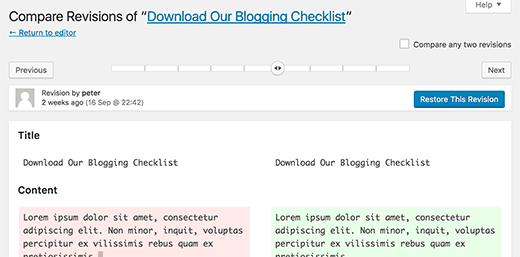
در مرحله بعد باید حجم تصاویر را کاهش دهید. تا جایی که ممکن است باید تصاویر تان را فشرده کنید. برای این کار می توانید از فتوشاپ استفاده کنید. زمانی که می خواهید تصویرتان را ذخیره کنید کافی است به جای گزینه Save as گزینه Save For Web را بزنید تا پنجره زیر برای شما نمایان شود.
تصویر سمت چت تصویر اصلی با حجم اصلی است و تصویر سمت راست تصویری است که حجم آن پایین آمده است. شما از طریق نوار لغزانی که در قسمت Quality می بینید می توانید حجم تصویرتان را تا جایی که ممکن است پایین بیاورید. فقط به این توجه کنید که به قدری کیفیت را پایین بیاورید که لطمه ای به کیفیت عکس وارد نشود!
روش بعدی برای فشرده سازی تصاویر استفاده از سایت TinyPng.com است که برای ورود به این سایت باید حتما از آی پی غیر از ایران استفاده کنید. با درگ کردن عکس خود در کادر وسط سایت می توانید عکس فشرده شده خود را بدون کاهش کیفیت تحویل بگیرید.
همچنین اگر دارای وب سایت وردپرسی هستید به سادگی می توانید از پلاگین های موجود برای فشرده سازی تصاویر استفاده کنید. پلاگین هایی مثل WP Smush Pro و Compress JPEG & PNG images از بهترین پلاگین های فشرده ساز تصاویر در وردپرس هستند.
شما میتوانید با مراجعه به سایت imagecompressor.com ، عکسهایی که میخواهید بهینه شند را آپلود کنید و با حجمی کمتر از قبل تحویل بگیرید. یکی از خوبیهای این سایت این است که میتوانید عکسها را به صورتی گروهی آپلود و به صورت گروهی هم دانلود کنید.
5.ایجاد قابلیت Lazy Load برای تصاویر
یکی از کارهایی که می توان با تصاویر سایت انجام داد، ایجاد قابلیت Lazy Load در آنهاست. این قابلیت بدین معناست که تصاویر پایینی یک مطلب با اسکرول کردن کاربر به نمایش دراید. با این کار بسیاری از تصاویر سایت در هنگام درخواست اولیه کاربر بارگذاری نشده و این مسئله موجب ارتقا سرعت بارگذاری می شود.
یکی از بهترین افزونه های انجام این کار، BJ Lazy Load بوده که استفاده از آن نیز بسیار آسان می باشد.
6.اپدیت کردن سایت وردپرسی
سیستم مدیریت محتوای وردپرس با توجه به اپن سورس بودن خود به شکل منظمی به روز رسانی می گردد. هر به روز رسانی ویژگی های جدیدی را به آن افزوده و مشکلات امنیتی و باگ های نسخه قبلی را تا حدی رفع می کند. همچنین پوسته ها ها و افزونه های نصب شده توسط شما نیز احتمالا هرچند وقت یک بار به روز رسانی می گردند.
به عنوان صاحب سایت، مسئولیت به روز رسانی وردپرس، پوسته ها و افزونه ها با شماست. عدم انجام به روز رسانی ها ممکن است موجب کند شدن سایت و قرار دادن آن در معرض مشکلات امنیتی شود.
7.حذف تبلیغات اسپم
اگر سایتی که دارید تبلیغات محور است و از این راه درآمد کسب میکنید، بهتر است تعداد تبلیغات را مدیریت کنید. منظورم این است که ریختن تبلیغات از در و دیوار سایت، علاوهبراینکه قشنگ نیست و باعث اسپم تلقی شدن سایتتان میشود، سرعت سایت را نیز کند میکند.
در ضمن بد نیست بدانید که گوگل، الگوریتمی به نام فرد را مامور مبارزه با سایتهایی کرده است که حجم تبلیغات آنها، با محتوایی که تولید میکنند، هیچ تناسبی ندارد.
8.ریدایرکتها را کاهش دهید
ریدایرکت یعنی انتقال کاربر به یک مکان جدید. حالا خود ریدایرکت هم انواع مختلفی دارد و با هدفهای مختلفی انجام میشود. درخت DOM را یادتان هست؟ آنجا دیدید که یک مرورگر غالباً چه مسیری را برای تحویل گرفتن و نمایش سایت شما، پشت سر میگذارد. حالا فرض کنید کاربر با ورود به سایت شما، با یک یا چند ریدایرکت، به آدرس دیگری انتقال داده شود؛ در چنین مواقعی بدیهی است که مراحل دیگری به این درخت اضافه و سرعت بارگذاری سایت کم میشود.
بد نیست بدانید که ریدایرکتها تاثیر دوچندانی روی کاربران موبایلی دارند که با استفاده از اینترنتهای 3G و 4G سایت شما را باز میکنند. کند شدن سایت در این مواقع بیشتر به چشم میآید و این همان چیزیست که گوگل را هم عصبانی میکند! پس تا جای امکان استفاده از ریدایرکت را کاهش دهید.
برای چک کردن ریدایرکتهای سایتتان میتوانید از Redirect mapper استفاده کنید؛ اگر ریدایرکتی به نظرتان غیرضروری بود، آن را پاک کنید.
9.خلاصه کردن مطالب در صفحه اصلی و بایگانی ها
وردپرس به صورت پیشفرض تمام محتوای یک مطلب را در صفحه اصلی و بایگانی ها نمایش می دهد. این مسئله موجب کند شدن بارگذاری صفحاتی مانند صفحه اصلی، دسته بندی ها، برچسب ها و دیگر صفحات بایگانی می گردد.
دیگر اشکال نمایش کامل مطلب در این صفحات اینست که کاربران دیگر علاقه ای به بازدید از صفحه مطالب را نداشته و این موضوع بر روی تعداد صفحات بازدید شده کاربران و زمان حضور آنها در سایت، اثر منفی می گذارد.
حتما بخوانید: فروشگاه مارکت پلیس نوین راه اندازی شدبه منظور افزایش سرعت بارگذاری صفحات اصلی و بایگانی ها بهتر است خلاصه مطالب را در زیر عنوان هر مطلب قرار دهید. برای انجام این کار به مسیر Settings » Reading رفته و به جای گزینه "Full Text" گزینه "Summary" را انتخاب کنید.
10.تقسیم کردن کامنت ها در چند صفحه
وجود کامنت های زیاد در یک سایت نشانگر بالا بودن درصد مشارکت کاربران در سایت است. اما اثر منفی آن اینست که موجب کند شدن بارگذاری آن می گردد.
وردپرس برای حل این مشکل دارای تنظیمات داخلی است. برای تنظیم صحیح این قسمت به مسیر Settings » Discussion رفته و گزینه "Break comments into pages" را انتخاب کنید.
11.استفاده از شبکه های توزیع محتوا (CDN)
CDN مخفف کلمۀ Content Delivery Network است و معنی آن میشود شبکۀ توزیع محتوا.
حالا شبکۀ توزیع محتوا قرار است چهکار کند؟
وظیفۀ شبکۀ توزیع محتوا این است که محتوا (شامل کدهای سایت شما، استایلشیتها، فونتها، تصاویر و ...) را از نزدیکترین فاصلۀ جغرافیایی به سیستم کاربر برساند. این کار سرعت انتقال اطلاعات را تا حد نسبتاً زیادی افزایش میدهد و باعث میشود که سایت شما سریعتر شود.
در تصویر زیر تفاوت توزیع محتوا با CDN و بدون آن را میبینید. در واقع وقتی که از CDN استفاده میکنید، انگار شعبهای در یکی از شهرها باز کردهاید و وقتی کاربر سفارشی میدهد، بهجای ارسال سفارش از تهران، آن را از همان شهر سریعاً ارسال میکنید.
برای ملحق شدن به شبکۀ توزیع محتوا، میتوانید از شرکتهای ارائهدهندۀ این خدمات اشتراک تهیه کنید.
12.استفاده از پوسته های بهینه شده
در هنگام انتخاب یک پوسته برای سایت وردپرسی خود، توجه به بهینه بودن سرعت بارگذاری آن بسیار مهم است. بسیاری از پوسته های زیبا دارای کدنویسی ضعیفی هستند و بارگذاری سایت را کند می کنند.
بهتر است همواره به جای استفاده از پوسته هایی با لایه های پیچیده و انیمیشن های زیاد، از یک پوسته ساده با پلاگین های با کیفیت و مورد نیاز استفاده کنید.
13.انتقال اسکریپت ها به فوتر سایت
اسکریپت ها می توانند قابلیت های جذابی را به سایت بیفزایند اما استفاده از آنها هزینه هایی نیز در بر دارد و یکی از مهمترین هزینه ها کندتر شدن سایت است.
وردپرس به صورت پیشفرض اسکریپت ها را در ابتدای بارگذاری دانلود می کند، در صورتی که این کار ضرورتی ندارد. با تاخیر بارگذاری آنها و انتقالشان به انتهای صفحه میتوان تجربه کاربری بهتری را به بازدیدکنندگان سایت منتقل کرد.
14.اسکریپهای ضروری را خطی کنید
گاهی اوقات ممکن است کد جاوا اسکریپ آنقدر ضروری باشد مجبور باشید آن را حتماً در Header بیاورید. در چنین مواقعی، بهتر است بهجای اسکریپت خارجی (External)، از اسکریپت خطی (Inline) استفاده کنید.
اسکریپتهای خطی، بر خلاف اسکریپتهای اکسترنال که محتوا را از یک منبع خارجی میخوانند، داخل همان صفحه بارگذاری میشوند. فقط دقت کنید که اگر از اسکریپت Inline در هدر استفاده میکنید، حتماً حجم آن فشرده باشد.
پس یک بار دیگر مرور کنیم:
حتما بخوانید: ۲۰ مهارت اساسی که طراح سایت حرفه ای باید آن را بدانداگر واجب نیست که اسکریپت در هدر صفحه قرار بگیرید، آن را به External در فوتر بیاورید
اگر واجب است که اسکریپت در هدر قرار بگیرد، آن را بهصورت Inline در هدر بیاورید و به حجم و اندازه هم توجه کنید
نکته: مواردی که گفتیم، درباره کدهای JQuery هم صدق میکند. برای مثال نیاز نیست کد کماهمیتی که برای فید کردن تصاویر استفاده میشود، در هدر سایت قرار بگیرد.
15.کاهش درخواست های HTTP خارجی
بسیاری از قالب های وردپرس فایل هایی را از دیگر وب سایت ها بارگذاری می کنند. این فایل ها می توانند به صورت اسکریپت، استایل شیت و تصاویر از منابع خارجی مانند گوگل، فیسبوک، آمارگیرها و از این قبیل باشند.
استفاده محدود از این موارد مشکلی را ایجاد نمی کند. بسیاری از این فایل ها نیز به گونه ای بهینه شده اند تا هر چه سریعتر بارگذاری گردند (حتی سریعتر از حالتی که در وبسایت خودتان قرار داشته باشند).
اما اگر افزونه های سایت درخواست های زیادی را برای این فایل ها صادر کنند، این مسئله می تواند بر روی سرعت سایت تاثیر منفی گذارد. شما می توانید از طریق غیر فعال کردن اسکریپت ها و استایل ها یا ادغام آنها با یکدیگر برای کاهش این درخواست ها اقدام کنید.
16.کاهش فراخوانی از دیتابیس
این مرحله کمی نیاز به مهارت های فنی و دانش عمومی نسبت به PHP و فایل های قابل وردپرسی دارد. متاسفانه تعداد قالب های ضعیف در وردپرس کم نیست و بسیاری از آنها استانداردهای وردپرس را نادیده گرفته و در نهایت دیتابیس سایت را مکررا فراخوانی می کنند. این کار موجب فشار زیاد بر روی سرور و کاهش راندمان آن می گردد.
حتی قالب های خوب نیز بعضا دارای کدهایی هستند که صرفا برای گرفتن اطلاعات وبلاگ سایت، دیتابیس را فراخوانی می کنند.
17.بهینه سازی دیتابیس وردپرس
بعد از گذشت زمان در استفاده از یک قالب وردپرسی، ممکن است دیتابیس شما حاوی اطلاعات زیادی باشد که دیگر مورد نیاز واقع نگردد. برای افزایش بهره وری می توانید به بهینه سازی دیتابیس پرداخته و از شر اطلاعات غیر ضروری خلاص شوید.
این کار می تواند با استفاده از افزونه wp optimize انجام شود. این افزونه به شما امکان میدهد تنها با یک کلیک به پاک سازی موارد اضافه مانند پست های پاک شده و تگ های بدون استفاده بپردازید.
18.حذف رونوشت پست ها

ویژگی رونوشتها در وردپرس بدون شک یکی از نقاط قوت این سیستم مدیریت محتوای قدرتمند است. اما گاهی برای برخی از کاربران، تبدیل به نقطه ضعف میشود.
هر زمان که تغییری در مقاله ی خود ایجاد کنید، به جای پاک کردن نسخه قبلی مقاله، یک نسخه کپی از آن در دیتابیس هاست شما ذخیره میشود. در این حالت شما این امکان را دارید تا به نسخه قبلی مقاله خود دسترسی داشته باشید. در واقع تمامی تغییرات پستهای شما در وردپرس قابل مشاهده و دسترسی است. اما همین ویژگی باعث اشغال فضای دیتابیس میشود و کندی سایت را در بردارد. با بهینه کردن دیتابیس شاهد افزایش سرعت سایت خواهید شد.
19.فعال کردن فشرده سازی Gzip
هنگامی که کاربری وارد سایت میشود، از همان لحظه اول، تا زمانی که از تعاملی انجام دهد، درخواستها یا Request های مختلف و پیدرپی بهصورت فایل برای سرور ارسال میشوند. سرور، برای اینکه بتواند فایلها را بررسی کند و به این درخواستها جواب بدهد، به زمان نیاز دارد؛ پس چه نتیجهای میگیریم؟
نتیجه این است، هر چه این درخواستها، فشردهتر و کمتر باشند، سرعت پاسخگویی سرور هم بیشتر شده و سایت زودتر بارگذاری میشود.
برای فشرده و بهینهتر کردن فایلهای موجود میتوانیم از Gzip استفاده کنیم. Gzip روی سایت شما نصب میشود و قبل از اینکه صفحات سایت یا استایلشیتها را برای مرورگر بفرستد، آنها را فشرده میکند. شاید غیرقابل باور بهنظر برسد، اما Gzip تا 70% حجم فایلهای ارسالی را میتواند کاهش دهد.
برای فعالسازی Gzip چهکار کنیم؟
قبل از فعالسازی، بهتر است که به سایت Giftofspeed رفته و فعال بودن یا فعال نبودن Gzip در سایتتان را چک کنید.
در صورتی که Gzip روی سایتتان فعال نبود، به شرکت هاستینگتان تیکت بزنید و بخواهید که آن را برایتان فعال کنند.
20.ارتقا نسخه PHP
ارتقا وب سایت به جدید ترین نسخه PHP می تواند بسیار خسته کننده باشد، اما ارزش زیادی خواهد داشت. اسکریپت ها در نسخه های جدیدتر PHP میتواند تا 30 درصد سریعتر اجرا شوند و این مسئله بر روی سرعت سایت های بزرگ تاثیر زیادی خواهد گذاشت. مقاله های زیادی در چند وقت اخیر منتشر شده که نشان دهنده افزایش سرعت اجرای اسکریپت ها در نسخه PHP 7.1 است.
حتما بخوانید: کارهایی که باید برای تبدیل شدن به یک مهندس نرم افزار انجام دهید21. میتوانید برای نسخۀ موبایل از Google AMP استفاده کنید
AMP یا Accelerated Mobile Page، یک تکنولوژی است که کمک میکند سایتهای نسخۀ موبایل، در سریعترین حالت ممکن بارگذاری شوند. گوگل این تکنولوژی را در سال 2016 ارائه کرد، تا سایتهای کند و تنبل بتوانند با استفاده از آن، تکانی به سرعت خود بدهند. از سال 2016 تا الان، حدود 25 میلیون دامنه، بیش از 1.5 بیلیون صفحۀ AMP ساختهاند.
AMP چگونه کار میکند؟
گوگل سایتهایی را که AMP ساختهاند پیدا و محتوای آنها را در هاست خودش ذخیره میکند. با این کار هر بار کاربری با موبایلش وارد سایت شما شود، گوگل سریعاً محتوایی که استاندارد AMP دارد را از هاست خودش بارگذاری کرده و نمایش میدهد.
برای ساختن صفحۀ AMP باید چه کار کنیم؟
برای این کار شما باید نسخۀ دیگری از سایتتان بسازید که استانداردهای پروژۀ AMP در آن رعایت شده باشد. بعد از ساختن AMP، آدرس سایت در نسخۀ موبایلی به چیزی مشابه site.com/page/amp تغییر میکند و با یک علامت (مثل عکس زیر) در نتایج جستجو نشان داده میشود.
توجه: AMP علیرغم خوبیهایی که دارد، همیشه هم به نفع سایت نیست. مثلاً طراحی UI با محدودیتهایی روبرو میشود، گاهی کاربر برای نظر دادن باید به نسخۀ غیر AMP منتقل شود (یعنی عملاً دوبار یک صفحه را ببیند) و حتی ممکن است بخشی از دیتاهای گوگل آنالیتیکس را از دست بدهید.
22.استفاده از افزونه های زیاد
گاهی وقت ها استفاده از افزونه هایی که واقعا ضروری نیستند باعث می شود تعداد رکوئست های ارسالی به سرور بالا برود. همین باعث می شود تا سرعت لود سایت به شدت کاهش پیدا کند.
23.افزایش امنیت سایت
بالا بردن امنیت سایت نیز باعث افزایش سرعت بارگذاری سایت می شود. اگر امنیت سایت خود را بالا ببرید در این صورت کدها و ابزارهای مخرب نمی توانند به خوبی به سایت شما دسترسی پیدا کنند و منابع سایت شما را هدر دهند. ایمن سازی سایت نه تنها باعث بهبود عملکرد سایت می شود بلکه تاثیر زیادی در افزایش سرعت بارگذاری صفحات سایت هم می گذارد.
سخن نهایی
ما سعی کردیم در این مقاله تمام چیزی که از سرعت سایت و روشهای بهینهسازی آن میدانستیم، قدم به قدم، با بیانی ساده به شما منتقل کنیم. امیدواریم با استفاده از این راهکارها بتوانید افزایش سرعت سایت تان را بهینه کنید ، اگر نکته ای هست که به نظرتان باید اضافه کنیم یا جایی از مقاله برایتان گنگ بود، حتماً در بخش نظرات مطرح کنید، ما سعی می کنیم در کوتاهترین زمان پاسخگویی سوالات شما باشیم.



ملی ترجمه
تشکر می کنم بابت مطالب مفید سایت شما
سایت شما همیشه بهترینه